My design ultimately went live in the fall of 2023. Check it out!

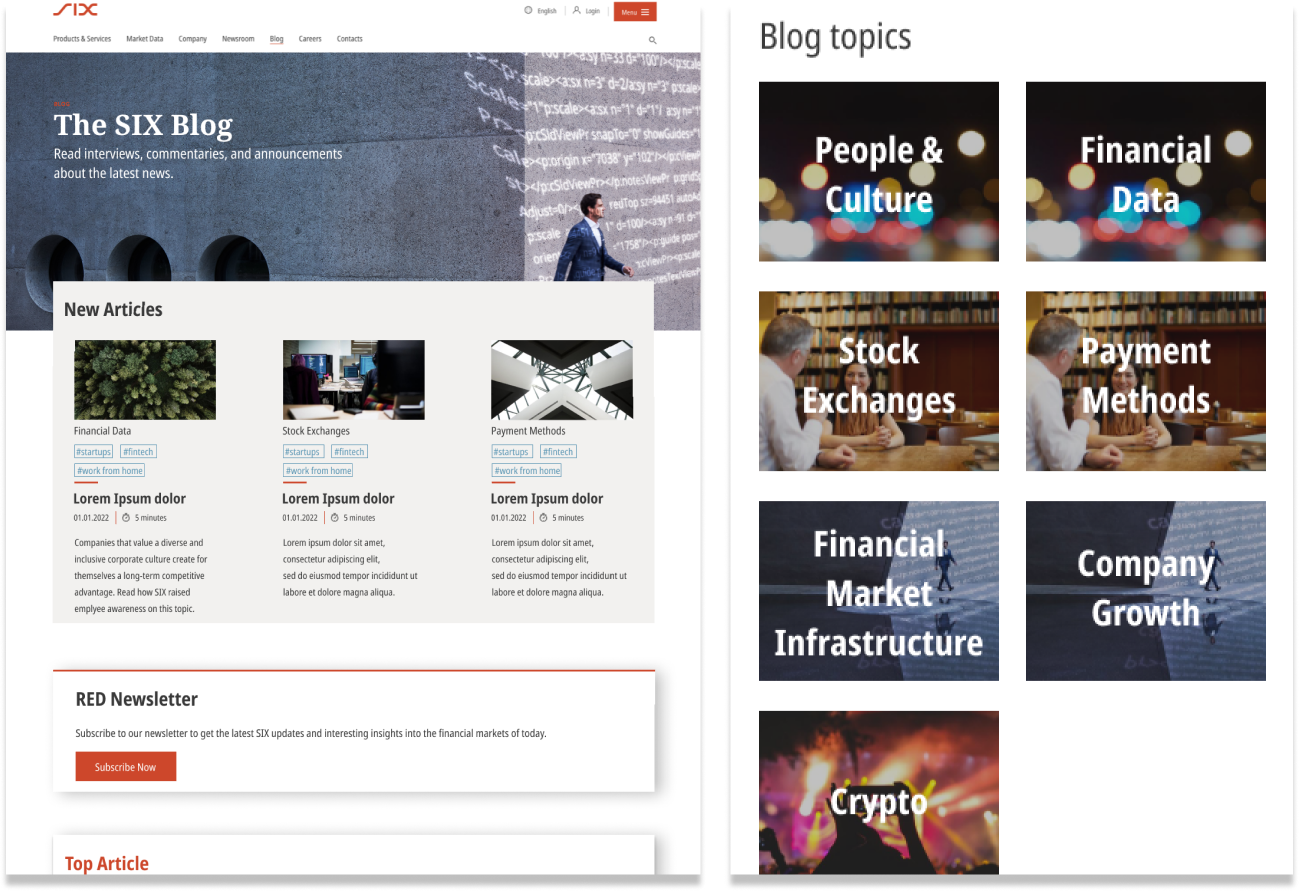
Blog Homepage (desktop & mobile)

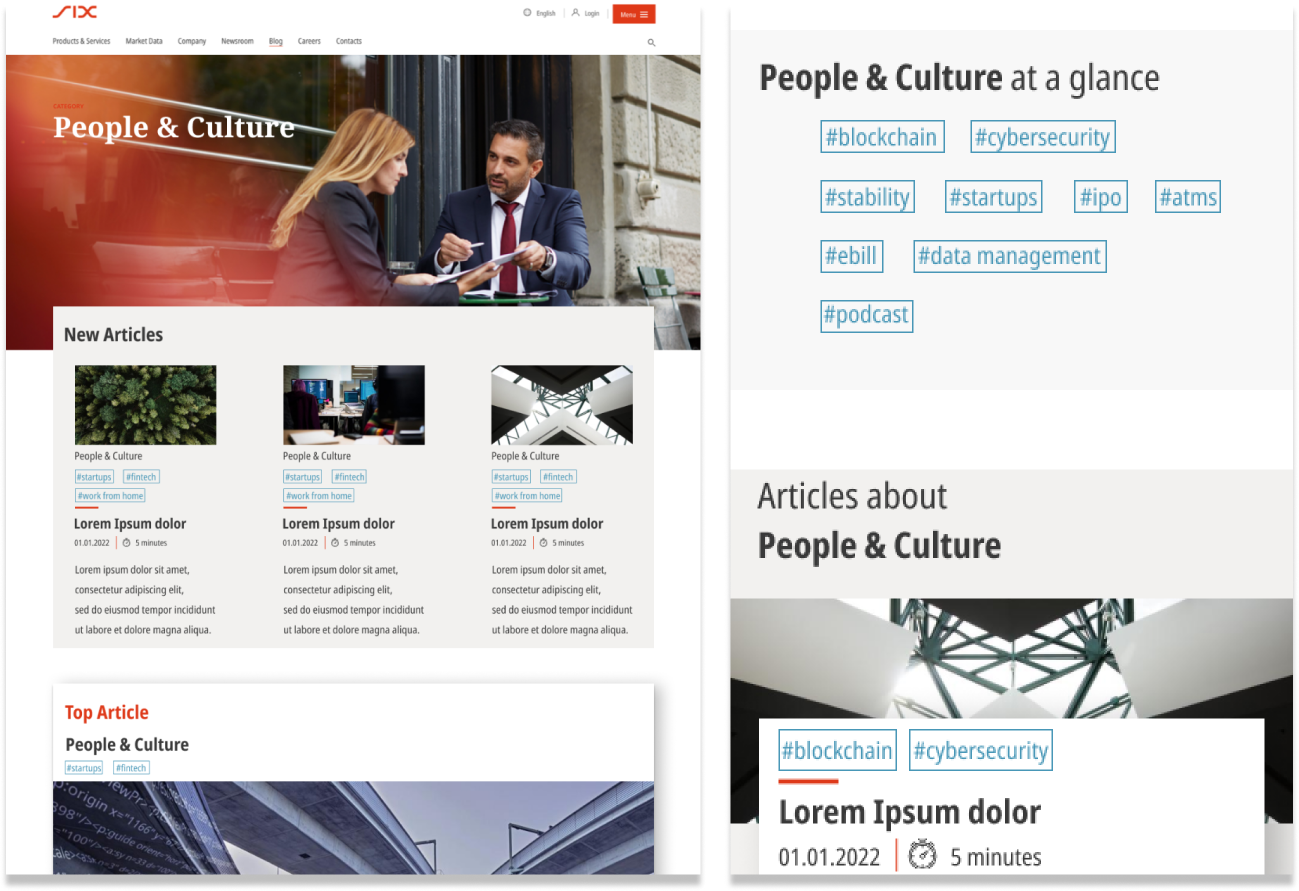
Blog Category level landing page (desktop & mobile)

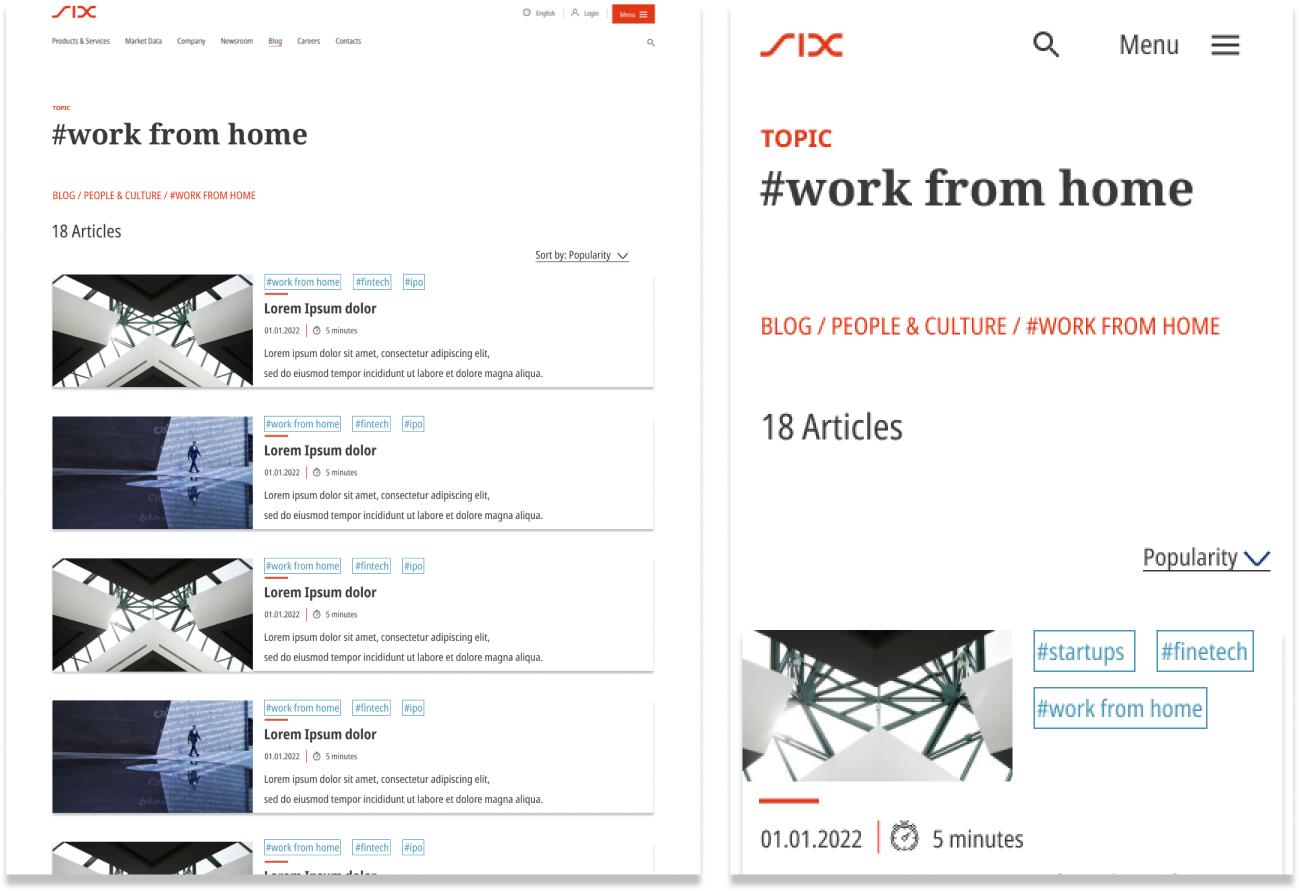
Blog Tag level landing page (desktop & mobile)

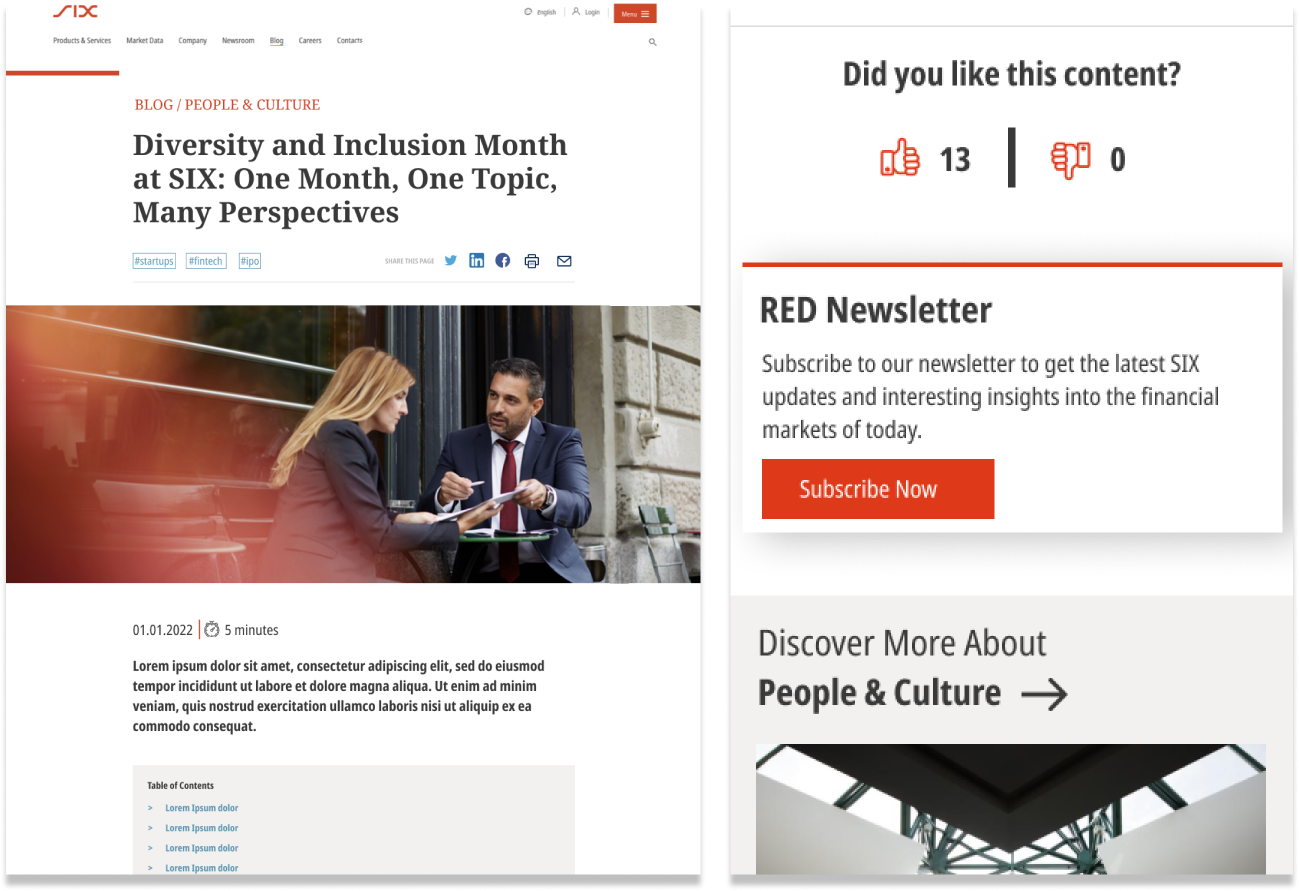
Blog Article level landing page (desktop & mobile)
(highest ROI with a correlation of 0.90 of the results).
The high rate of misallocated topics led to removing 'Open Banking', 'Financial Center', and 'Finance & Investment' as categories.
Example result for a task referring to financial data, along with its happy path.
A first early concept model of a content cluster for the new SIX blog



First low-fidelity wireframes conceptualising the three different blog levels
By adding hyperlink topic tags to articles, users always have the opportunity to view related articles or discover more relevant topics, by clicking on, or filter through them
To have first early design user input about general appearance and attractiveness of the new blog design features and if users would return or recommend such a blog in the future, I included the SUPR-Q (Subscores Appearance and Loyalty), as a post-study questionnaire. Which users had to answer after the preference testing.
The SUPR-Q consisted of three questions:
• I find the website to be attractive. (Appearance) (Likert-scale 1-5)
• The website has a clean and simple presentation. (Appearance) (Likert-scale 1-5)
• How likely are you to recommend this website to a friend or colleague? (Loyalty) - (NPS) (rating 1-10)
Overall, the presented designs received positive ratings for both attractiveness and simplicity, indicating the project was on the right track.